
Travel website development company
Designing
and developing a travel website involves several key steps to create an
attractive and functional platform that provides users with valuable
information and an engaging experience. Here's a step-by-step guide to help you
get started:
1. Define
Your Goals:
Determine the purpose of your travel website. Are you
focusing on providing information about destinations, selling travel packages,
offering hotel and flight bookings, or something else? Clarifying your goals
will help you create a targeted design and development plan.
2.
Research and Planning:
Conduct thorough research to understand your target
audience, competitors, and industry trends. Plan the website's structure,
including the main navigation, sections, and features you want to include.
Create a sitemap to outline the organization of your website.
3. Choose
a Domain and Hosting:
Select a domain name that reflects your brand and is easy to
remember. Choose a reliable web hosting provider that can handle your website's
traffic and offer necessary features like security, scalability, and backups.
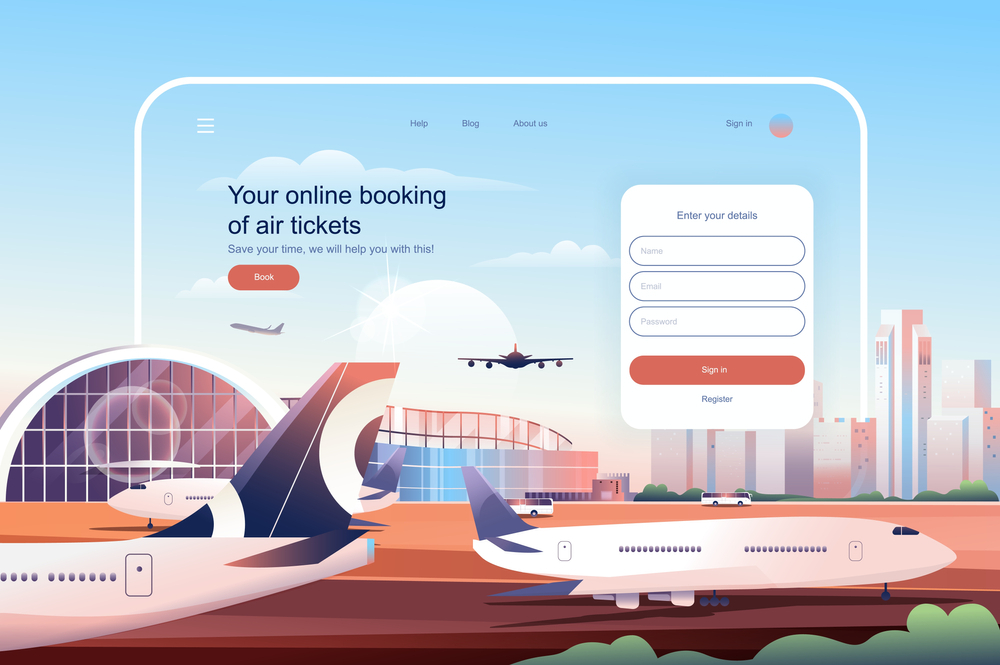
4. Design:
Design a visually appealing and user-friendly interface.
Consider the following aspects:
- UI/UX
Design: Create intuitive navigation, clear call-to-action buttons, and a
consistent design throughout the website.
- Visuals:
Use high-quality images and videos of destinations, accommodations, and travel
activities.
- Color
Palette: Choose colors that evoke the emotions associated with travel,
such as relaxation, adventure, and excitement.
-Typography:
Select fonts that are easy to read and match the overall theme of your website.
5.
Development:
Develop your travel website using appropriate technologies.
You can choose to build it from scratch using HTML, CSS, and JavaScript, or use
content management systems (CMS) like WordPress, Joomla, or Drupal. If you're
focusing on e-commerce features, consider integrating an e-commerce platform
like WooCommerce.
6. Key
Features and Functionalities:
Integrate features that enhance the user experience:
- Search
and Filters: Allow users to search for destinations, accommodations, and
travel packages based on various criteria.
- Booking
System: If you're offering bookings, integrate a secure and user-friendly
booking system.
- Reviews
and Ratings: Enable users to leave reviews and ratings for hotels,
destinations, and travel services.
- Interactive
Maps: Provide interactive maps that showcase points of interest,
landmarks, and nearby attractions.
- Blog
and Content: Share informative and engaging travel-related content, such
as destination guides, travel tips, and personal experiences.
7. Mobile
Responsiveness:
Ensure your travel website is fully responsive, meaning it
looks and functions well on various devices, including smartphones and tablets.
8. SEO
Optimization:
Implement on-page and technical SEO practices to improve
your website's visibility on search engines. Use relevant keywords, optimize
meta tags, create descriptive URLs, and work on site speed and
mobile-friendliness.
9.
Security:
Prioritize website security by implementing SSL
certificates, regular security updates, and data encryption, especially if
you're handling user data and payments.
10.
Testing:
Thoroughly test your website across different browsers,
devices, and screen sizes to identify and fix any bugs, broken links, or
usability issues.
11.
Launch:
Once you're confident in the design, functionality, and
performance of your travel website, launch it for the public to access.
12.
Marketing:
Promote your website through various channels such as social
media, email marketing, and online advertising. Focus on building a strong
online presence to attract visitors.
Remember that designing and developing a travel website is
an ongoing process. Regularly update content, improve features, and adapt to
changing trends to keep your website relevant and engaging for users.





.jpeg)
















